最近挙動シリーズが多い気がしますが(^^;
Rectangle rc = new Rectangle(10, 10, 10, 10);
Debug.WriteLine(Rectangle.Union(rc, Rectangle.Empty));
出力結果:
{X=0,Y=0,Width=20,Height=20}
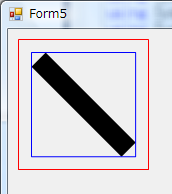
矩形の合成って結構頻繁にやると思うのですが、上のコードのようにEmptyとUnionしたとき、期待する結果になりません。
Emptyは矩形が何もないという意味合いで使いたいのですが、合成するとEmptyのLeft, Top, Right, Bottomも影響を与えてしまっています。
特にMFCのCRectの感覚で使っていると痛い目を見ます(CRectはEmptyと合成したときには、Emptyは合成結果に影響を与えない)。
なので、これを回避するには、以下のような処理をする必要があるかと思います。
(このコード実行してないので、うまく動かないかもしれませんが(^^;)
public static void Union(ref Rectangle rc1, Rectangle rc2)
{
if (rc1.IsEmpty)
{
rc1 = rc2;
}
else if (!rc2.IsEmpty)
{
rc1 = Rectangle.Union(rc1, rc2);
}
}
// 拡張メソッド版
public static Rectangle Union(this Rectangle rc1, Rectangle rc2)
{
if (rc1.IsEmpty)
{
return rc2;
}
else if (!rc2.IsEmpty)
{
return Rectangle.Union(rc1, rc2);
}
return rc1;
}