星空ジェネレーターをリリースいたしました。
こちらのサイトから生成できます↓
https://takabosoft.github.io/starry-sky-gen/
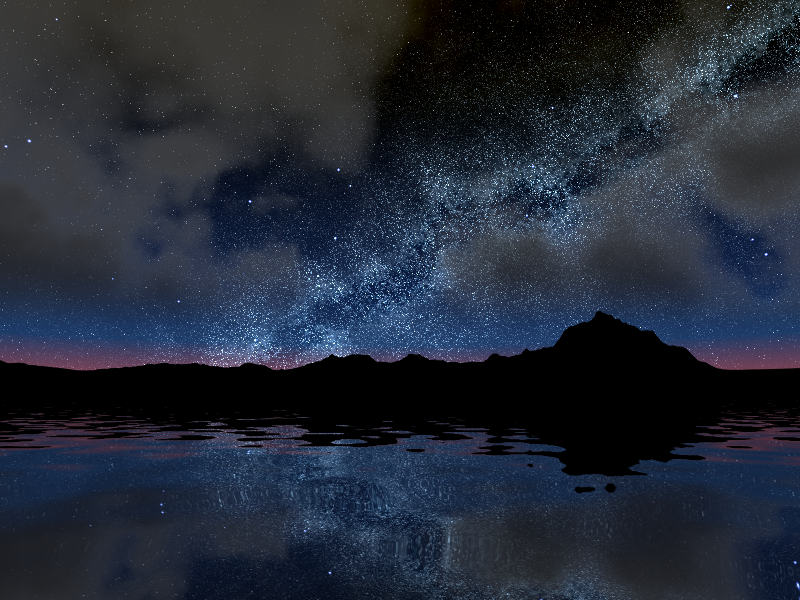
こんな感じの画像が生成できます。

似たような構図しか作れませんが遊んでみてください✨️
こんな感じでフラグメントシェーダーと呼ばれるGPU向けのプログラムを作ってリアルタイムに画像を計算で生成しています。
雲も入れた(邪魔だけど)
いいんじゃなかろうか pic.twitter.com/eDL8dELTcN— たかぼー (@takabosoft) April 29, 2025
Shadertoyにもアップロードしておきましたので、アニメを見たい方はこちらからどうぞ:
https://shadertoy.com/view/WXSXRm