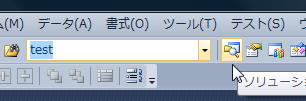
Visual Studioにもツールバーにコンボボックスが乗っていますが、そこへフォーカスを当てた状態で他のボタンの上へマウスカーソルを持っていけば、枠が表示されて選択状態となります。

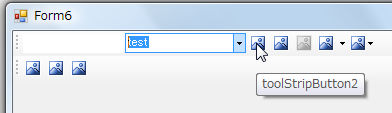
これと同じことをWinFormsのToolStripでやろうとすると、何故か挙動が違い、選択状態になりません。

しかも同じツールバーに乗ってるコントロール上にフォーカスが有るときだけ、選択状態にならず、別のツールバー上にマウスカーソルを持っていけば、そちらではちゃんと選択状態になるという中途半端っぷりです。
こうなっているのは何かしら理由があるのかもしれませんが、気持ち悪いのでVisual Studioのような挙動にしたいところです。
.NET frameworkのソースを見た感じだと切り替えられるようにはなっていないようなので、こんな感じでどうでしょう。
private void Form6_Load(object sender, EventArgs e)
{
Bugfix(toolStrip1);
}
private static void Bugfix(ToolStrip toolStrip)
{
foreach (var item in toolStrip.Items)
{
if (item is ToolStripButton || item is ToolStripSplitButton || item is ToolStripDropDownButton)
{
((ToolStripItem)item).MouseEnter += (sender, _) =>
{
var i = (ToolStripItem)sender;
if (i.Enabled)
{
i.Select();
}
};
}
}
}
副作用とかはあるかもしれません。