Wiiスポーツ リゾート
Wiiスポーツ リゾート買ってきました~。
チャンバラで迫り来る敵をバッサバッサ倒していけるので気分は緋村剣心(^^;
このリモコン感度でF-ZEROマシンを操作したいですね。
ライヴ・イン・ブカレスト / マイケル・ジャクソン
ようやく買う踏ん切りが付きました。
DVD欲しい欲しいと思っていたら、まさかこんな事になるとは思いませんでした・・・。
早く届かないかな~。
Wiiスポーツ リゾート買ってきました~。
チャンバラで迫り来る敵をバッサバッサ倒していけるので気分は緋村剣心(^^;
このリモコン感度でF-ZEROマシンを操作したいですね。
ようやく買う踏ん切りが付きました。
DVD欲しい欲しいと思っていたら、まさかこんな事になるとは思いませんでした・・・。
早く届かないかな~。
第6回の日記から半月以上経ってるΣ( ̄□ ̄;
応援のメールを何通か頂きまして、ありがとうございました。
非常に励みになります。
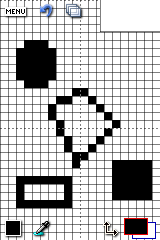
なかなか忙しくて開発の進み具合はあまりよろしく有りませんが、直線ツールや四角形ツールと言った基本的な描画機能が動くようになりました。

PC版のEDGEは左ドラッグでペン描画中に右クリックすると描画をキャンセルできますが、iPhone版も同じことができます。
(二本のタッチを感知したらキャンセル)
タッチペン且つシングルタッチのみのWindowsMobile版ではこのキャンセル操作を仕方なく省いたわけなのですが、iPhoneが指操作かつマルチタッチに対応してくれたおかげでキャンセルを実現することができました。
iPhoneよく考えて設計されてるなぁと思いました。
二本指ドラッグでスクロール、ピンチイン・アウトで表示倍率の調節も想定通りうまく行きました。
選択系ツールと描画系ツールとで、画面下部に表示するボタンを変えてみました。
たぶん、自由曲線ツールと矩形選択ツールは頻繁に行き来することになると思うので、すぐに切り替えられるボタンが有るといいなぁと思いつつスペースが無いですね。
技術が進歩しても愛されるドット絵、ドッターに聞くドット絵の魅力って?
http://news.ameba.jp/trend-gyao/2009/06/40295.html
ドット絵は不滅です。
EIN取得に関してはいろいろ情報が出ていますが、IRS(米国内国歳入庁)へFaxする段階で詰まった情報があまり無いようなので記録に残しておきます。
そもそも大前提として国際電話を掛けたことが無いので、そこから詰まりました(^^;
契約している電話会社(?)によって010から掛けたり0033から掛けたりいろいろあるようです。
日曜日に何回もトライしたのですが、なかなかFaxを送信できませんでした。
国際電話の掛け方が間違っているのか、使っているFaxがそもそも国際Faxに対応していないのか、Faxの調子が悪いのか・・・不安は増えるいっぽう。
で、今日駄目元で送ってみたところ、1発で送れました。
もしかすると土日は向こうのFaxの電源が落としてあるのかもしれません(お役所ですしね)。
駄目だった方は月~金までに送信を試みてください。
ちなみに、他のサイト様の情報によると、Faxだと確実にEINを取得できるわけでは無いようです。
直接電話しながらFaxを送るのが確実らしいですが、日本語の電話ですらどもりかける私にとってはハードルが高すぎです。
なので、2ヶ月ぐらい待っても音沙汰が無い場合はお金を使って頼めるところに依頼しようかと思います。
(ぜったい自分では電話を掛けません・・・英語怖いお(´・ω・`))
がいろいろ必要らしいです。
まだiPhone版ドット絵エディタの完成度は4割未満ですが、手続きに時間の掛かる物は先にやっておこうかと思いまして。
その手続きの一つがEIN番号の取得というものです。
詳しくはこちら
http://blog.iphone-studio.com/2008/10/app-storeein.html
(こうした情報はめちゃめちゃ参考になります、助かりますm(_ _)m)
別のサイトには個人では必要無いとの情報もありますが、それだと3年毎に別途更新手続きが必要になるという情報もありますので、EIN取れるものなら取ってしまいたいと思っているわけなのですが、はてさて上手くいくことやら。