すでに妄想じゃなくなっていますが、気にせずこのままのタイトルで行きます。
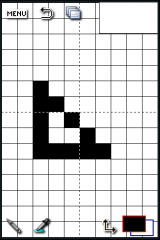
サイトリニューアルの作業ばかりでEDGE touchの方あんまり進んでいないのですが、多少メニューとか動くようになりました。
左下のペンアイコンをタッチすると、ペン一覧が、下からぬめっと出てきます。

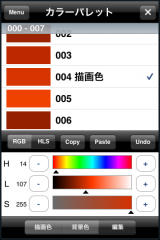
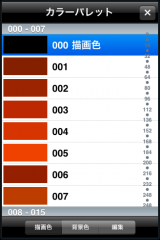
んで、問題なのはカラーパレット。
最初は16×16の表形式でやろうかとも思いましたが、まぁこうしたデバイスでそんなに色は使わないだろう(基本8色とか16色とかだろう)と思いまして、いつものテーブルビューで表示させてみました。

なので、デフォルトパレットとしては0〜7番は基本色かな。
ここで下のツールバーの編集ボタンを押したら、RGBバーのようなものが、画面下ににょきっと出てくるようにしようかと思っています。
iPhoneの開発言語であるObjective-CはCの上位互換言語なのでC言語で出来ることは一通り出来ます。クラス(NSObjectの派生クラス)にするとメモリ周りのオーバーヘッドが気になる!もしくはクラスを使うまでも無い!という場合は構造体を使うと良いかと思います。
struct Hogehoge {
int aaaa;
int bbbb;
};
ただ、C++と違ってCなので構造体を使うときにもいちいち型を「struct Hogehoge」と指定してやらなきゃいけません。
そんなときにはtypedefを使うと楽になります。
typedef struct {
int aaaa;
int bbbb;
} Hogehoge;
これで「Hogehoge」だけで構造体の型を利用できるようになります。
この方法はCの頃は結構当たり前のように使っていたのですが、C++にしばらく入り浸っているうちに忘れてしまっていました。
(というか、structつけずに型を使おうとしてコンパイルエラーが出たときは、なんだか懐かしく感じました(^^;;)
またObjective-Cで思い出したので情報として残しておきます。
- プロジェクトのResourcesを右クリック→追加→新規ファイルを選ぶ
- Mac OS Xテンプレートの中からOther→Strings Fileを選ぶ
- ファイル名は「Localizable.strings」にする
- プロジェクトに追加された「Localizable.strings」の情報を表示し、「ファイルをローカライズ可能にする」ボタンをクリック
- 最初はEnglishしか無いので、「ローカリゼーションを追加」ボタンを押してJapaneseを追加する
- プロジェクトの「Localizable.strings」ファイルの左に三角マークが付くのでクリックして展開し、「Japanese」の情報を表示する
- 「一般」タブをクリックし、エンコーディングを「Unicode (UTF-16)」に設定する【重要】
これで準備は整いました。
次に、
「Localizable.strings」の「Japanese」をxcodeで開き、
"New" = "新規作成"; "Open" = "開く"; ・・・
と言うように”キー”=”文字列”;という組み合わせで文字列を書き込みます。
あとは、
[[NSBundle mainBundle] localizedStringForKey:@"New" value:@"New" table:nil]
などと呼び出せば、言語環境に合わせて文字列データを引っ張ってきてくれます。
第一引数がキー。
第二引数はキーが見つからなかった場合のデフォルト文字列。
第三引数は文字列ファイル名(nilでLocalizableになる)。
なので、第二引数に英語の文字列を書いておき、「Localizable.strings」の「Japanese」やその他の言語にローカライズした文字データを書いておけばよさそう(英語のstringsファイルは空っぽのまま)。
ネットを徘徊するとNSLocalizedString()を使ったやり方もある模様。
メモ
NSString* path = [[NSBundle mainBundle] pathForResource:@"ファイル名" ofType:@"拡張子"];